Figma Plugins
Figma plugins for generating typography and color style guides based on defined local styles and variables. These two plugins are especially useful for teams who work according to the Tailwind Docs and use the associated naming scheme.
Client
novu ag (internal)
Employer
novu
Type
Design Ops

Process
Goal
At novu, the Tailwind CSS naming scheme is followed for both typography styles and color swatches. While it's a win for the developers, as it speeds up their process quite a bit, it poses a challenge for us designers. Creating a detailed style guide with this scheme for the developer is very time-consuming, even if all the fonts and colors are set up correctly in Figma.
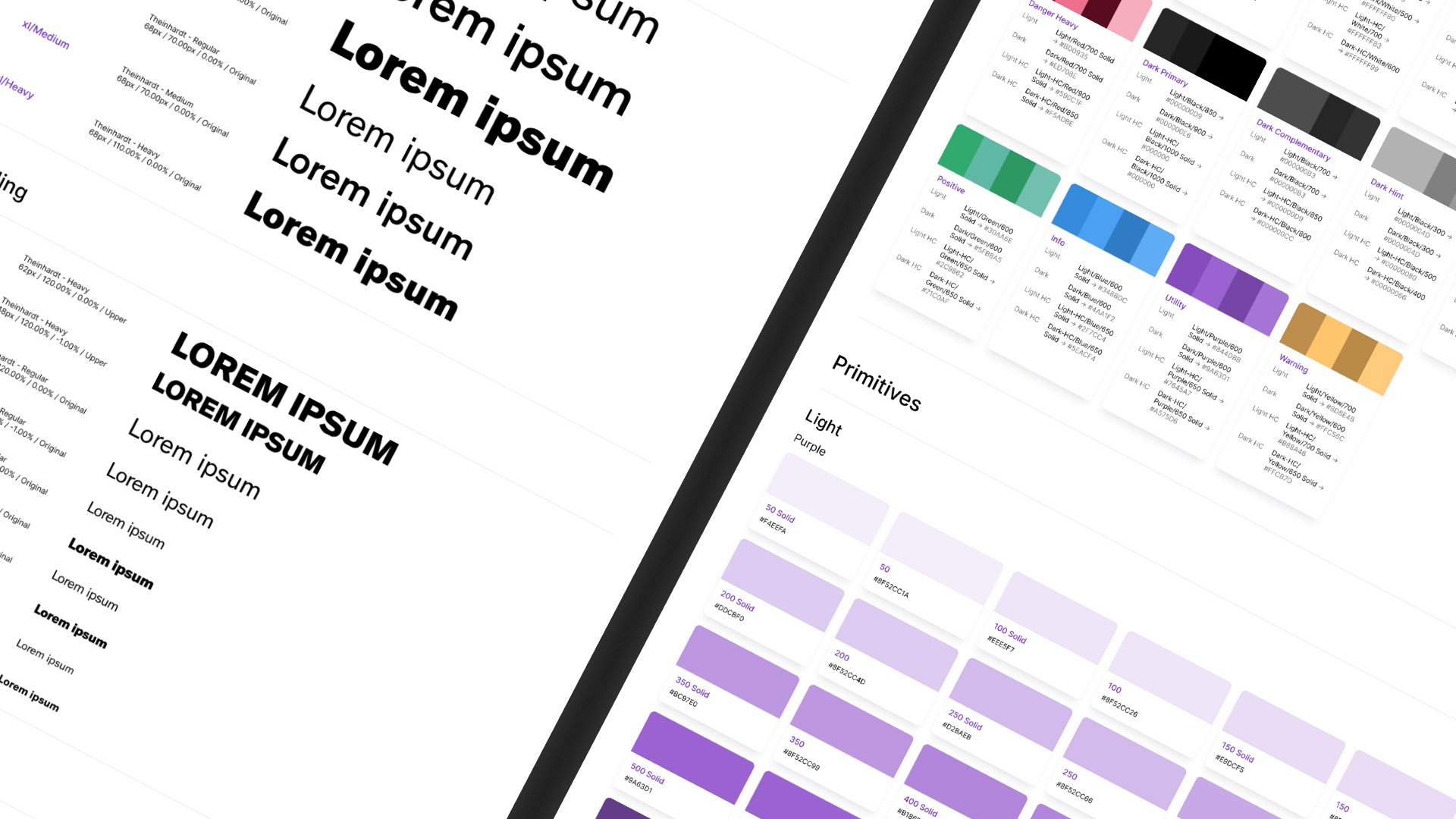
To make life easier for the other designers and give them more time to focus on actual design work, I decided to create some Figma plugins. The first plugin's goal was simple: list all the typography styles with their details like size, weight, and spacing, neatly organized into groups. The second plugin was a bit trickier. It had to generate color swatches using the new variables functionality we've been using.
Challenge
The typography plugin was pretty straight-forward, however the color swatch plugin was increasingly complicated.
The developers had requested that for each swatch, they’d like the name of the swatch and it’s value, with a hexcode if possible. For “Primitives” this is easy, as there it’s always the name of the color with the corresponding strength number matched up to a specific hexcode.
However for the more advanced design tokens, often another variable will be referenced rather than the underlying hexcode (eg. “Button Background” → “Blue 500”). Additionally, Figma allows for different modes (eg. light and dark) per variable, so one swatch can have multiple values, all either variables or hexcodes.
Process
With a background in computer science, getting back into the swing of TypeScript, the language Figma uses, was a breeze. And since I know Figma inside out, I was able to dive right in to solving the more complex problems.
The logic for both plugins was largely similar: sort all styles into their respective groups and subgroups (if there are any), so they can be laid out in an orderly manner with their respective group names. The type styles are then additionally ordered by size.

